Before Sunday noon I did the following
1) Enabled Google PageSpeed module on my professional website in order to improve performance.
This required me to use SSH in a terminal to modify some configuration files and installing a new module for Apache. I also modified the placement of CSS content for WPML, a translation plug-in for WordPress.
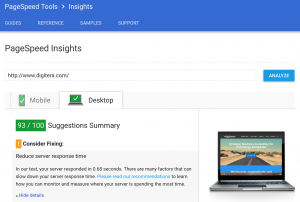
Below is the test results from Google PageSpeed Insights. I increased from 87 to 93/100 for desktop and had a massive increase for mobile.

2) Installed Jira, a feature and bug tracking tool, on my laptop
This required learning about Docker, downloading the Docker engine, then a Jira container, installing it and then connecting to it via HTTP. I learned about Docker and installed it yesterday. I also installed a Ubuntu Linux container but am still figuring out how all of these things fit together.

3) I added support for Adobe TypeKit fonts, Disqus comments, and Visual Composer page builder to this site and started publishing on it.



4) Realised that I trashed the backend of my professional site and restored from a 2-day old back-up.
Made a mental note to run a snapshot the next time before mucking around. I then reinstalled just the PageSpeed module for Apache; I didn’t take a snapshot first since I figured it just as easy to restore right away.
5) Crap, I hosed my professional site again. Put things back the way they were and will not touch again today.
6) Going for a walk now with my wife. Rain or shine, I need to get those 10,000 steps.
7) After a nap, I ended the day with some crossword puzzles, some articles on Medium, and a few chapters of Rework. I also cleared 11,000 steps.
